
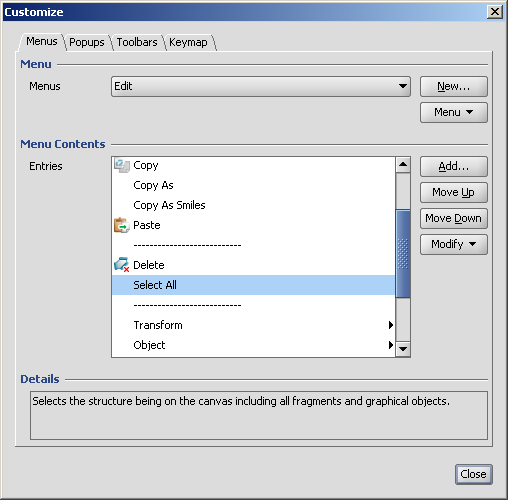
| New | Creates a new menu and places it at the end of the Menu Bar. |
| Menu > Move | Allows altering the position of main menus. |
| Menu > Rename | Renaming a menu in an appearing dialog. |
| Menu > Delete | Removes a menu with all of its contents. |

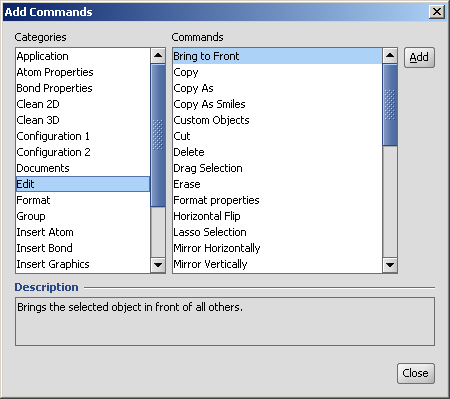
| Add | Makes the above Add Commands dialog visible, where you can browse all available commands of MarvinSketch. The commands are organized to Categories, and are listed in alphabetical order. |
| Move Up/Down | Moves a menu element by one position in the container menu. |
| Modify > Add Submenu | Adds a new submenu after the currently selected element. |
| Modify > Begin a Group | Adds a menu separator after the currently selected element. |
| Modify > Rename | Renames a sumbenu or menu element. You can also change the mnemonics by replacing the & sign in the name. |
| Modify > Delete | Removes the menu element or submenu. |

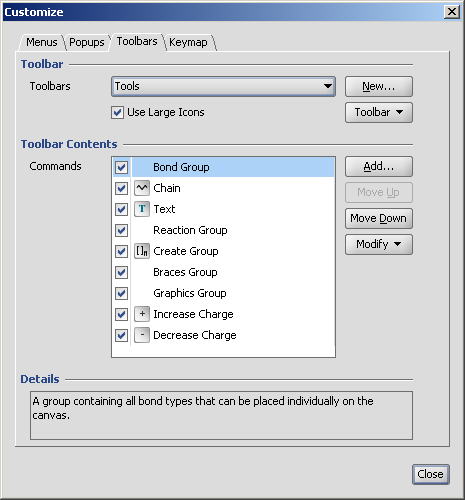
| Use Large Icons | When checked, all toolbar buttons have 24x24 pixel sized icons, otherwise the 16x16 pixel versions. By default the large icons are used. |
| New | Creates a new toolbar and places it north to the first row having some space on the right-hand side. |
| Toolbar > Rename | Renaming a toolbar in an appearing dialog. |
| Toolbar > Delete | Removes a toolbar with all of its contents. |
| Toolbar > Icons Only | The buttons contained by this toolbar will be shown by icon only. Those commands that does not have a corresponding icon defined will be shown by text in this case too. |
| Toolbar > Text Only | The buttons contained by this toolbar will be shown by text only. |
| Toolbar > Icons & Text | Icon and text will also be shown for the buttons contained by this toolbar. The text is appearing below the icon. |
| Add | Makes the Add Commands dialog visible, where you can browse all available commands of MarvinSketch. The commands are organized to Categories, and are listed in alphabetical order. |
| Move Up/Down | Moves a toolbar element by one position in the container toolbar. |
| Modify > Rename | Renames an element. You can also change the mnemonics by replacing the & sign in the name. |
| Modify > Delete | Removes the element or separator. |
| Modify > Begin a Group | Adds a toolbar separator after the currently selected element. |


This document described the interactive way of customizing the user interface using the user interface itself. Another way of personalization is shown in the Configurations document.
The same method can be used on server side as well.